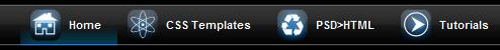
Centered Tabs with CSS

If you’re looking for an alternative to the sliding doors method, then this centered tab css tutorial is just what you need. It fully centers the tab in you navigation menu, and eliminates those left or right aligned mishaps.
Scalable CSS Based Breadcrumbs
With this navigation technique the usability of your menu can increase. The code is simple and it only uses 6 CSS styles.
CSS Drop-Down Menu Framework
This menu seperates HTML from CSS, and categorizes CSS types. You can create a nice drop-down effect.
Turning a list into a navigation bar
Turn your menu list into a navigation bar with a background image structured through CSS.
Advanced CSS Menu Trick
You can shift the focus of the user’s attention to the menu items you’re not hovering over. It creates a nice blur effect.
Javascript Dropdown Menu with Multi Levels
This multi-level drop-down menu allows you to define several different sub navigation's.
Hidden Tab Menus
This is a simple hidden tab menu that onfolds when you hover over the menu icon.
Inverted Sliding Doors Tabs
Here you’ll find a creative sliding doors technique that lets you work with inverted tabs. Inverted tabs means that the bottom tab of the one you would currently be one lower and is left or right aligned.
Son of Suckerfish Dropdowns
This is a easy to install and completely accessible dropdown navigation menu. Your menu can also have multiple-levels as well.
MenuMatic: Vertical Menu Example
MenuMatic is a MooTools class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system.
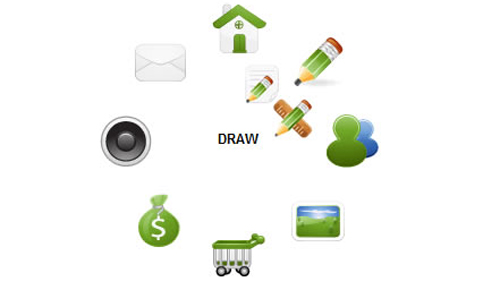
Circular Menu with Sub-Menus
Nice tutorial for a circular menu that lets you add a sub menu level of smaller icons. It adds a smooth effect to the navigation process.
Sexy Drop Down Menu with jQuery and CSS
With this tutorial you’ll learn how to create a “sexy” drop down menu that will use CSS and jQuery to create a drop down effect.
CSS Sprite Navigation Tutorial : Ehousestudio
This tutorial will help you build a succesful CSS navigation using sprite images. You’ll be able to enhance the load time of your menu as well.
Rounded corner CSS navigation bar with jQuery
You’ll learn how to add some nice round corner effect to your anchor elements with jQuery, for your navigation, without using any image.
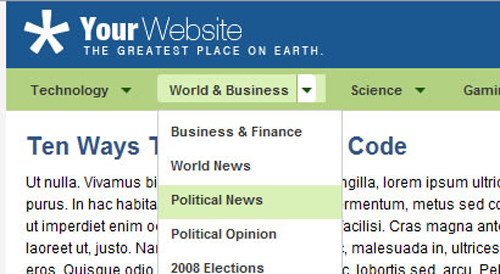
Designing the Digg Header
This menu contains a fluid width, and enables you to develop a smooth drop-down effect where you can place emphasis on important sub-menus.
Mac Style Dock Menu Navigation Bar in CSS
This more for those Mac fanatics or if you have an Apple themed site and wish to enhance the look of your site by implementing a menu that fits your overall design.
The Menu menu
This a great CSS menu that “comes to life” after hovering over a menu item, this automatically reveals a sub-menu.
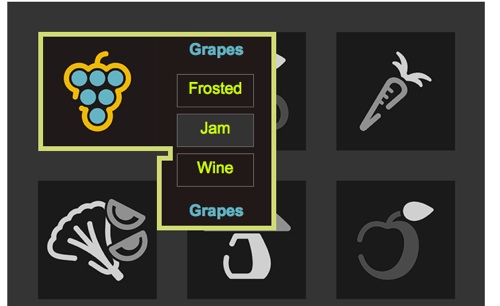
CSS Navigation with Glowing Icons
Here you’ll find a beautiful CSS menu technique for creating glowing icons.
Woody CSS Menu
Woody is a CSS menu that’s simply ready to use and has been tested on several browsers such as Internet Explorer and Firefox.
CSS Block Navigation Menu
This CSS menu technique allows you to develop a navigation menu that has item with descriptions.
CSS Hover Button
Create CSS button-style navigation menu by checking out this excellent tutorial.
Matte CSS Menu
Matte is a simple CSS menu with rounded corners using two small images only from 13 styles.
Fancy Sliding Tab Menu
Beautiful navigation technique that brings down the menu you’re currently on by hovering over the next one.
Aplus ADxMenu
This technique is a pretty basic example of an organized and well designed menu tabs.
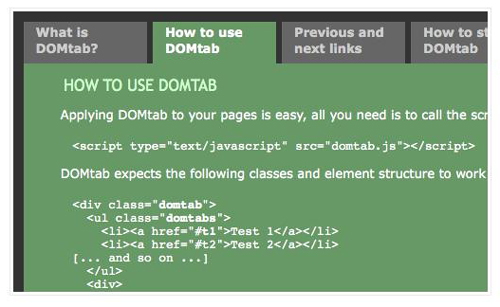
DOMTab
DOMtab is a Javascript that turns a list of links connected to content sections into a tab interface.
Drop Down Menu with Nested Submenus
Create your own drop down menu with nested sub-menus using CSS and a bit of Javascript.
Nicely Organized Tabed Menu
Example 4 of these menus is a simple, well organized menu that would better fit a solid color layout.
